Empowering a community of merchants to reach the unbanked
- Client: Accorn - Agency Banking
- My role: User Experience Design
- Project type: Mobile app design

Overview
Accorn utilizes a network of local merchants, in areas where traditional banking usually doesn’t have a presence, to provide basic banking services. The agent is equipped with basic knowledge of the application and they get to provide banking services to the rural populace with just their mobile application.
Why?
According to the Business Day financial inclusion report of December 2021, 36% of Nigeria’s 106 million adults (18 years and older) are still entirely financially excluded, or 38.1 million people. People are unbanked for a variety of reasons
Main reasons for being unbanked
Poor credit history
Lack of trust in mainstream banking
Problems with language and literacy
Unemployed or lack steady income
Major causes include
The
solution
✔ Give customers a bank they can trust – Onboard agents that reside in the same community as the customers so the level of trust in using the service is high.
✔ A customer’s phone number is his account number
✔ Any phone can serve as the agent’s digital bank, there are no technicalities involved.
✔ Avenue for additional income on the part of the agent
✔ No account opening or withdrawal limit
Stake-holders
✔ Accorn (Host)
✔ Agents (Product Users)
✔ Customers (Unbanked and Underbanked)
Onboard people they trust as bank agents
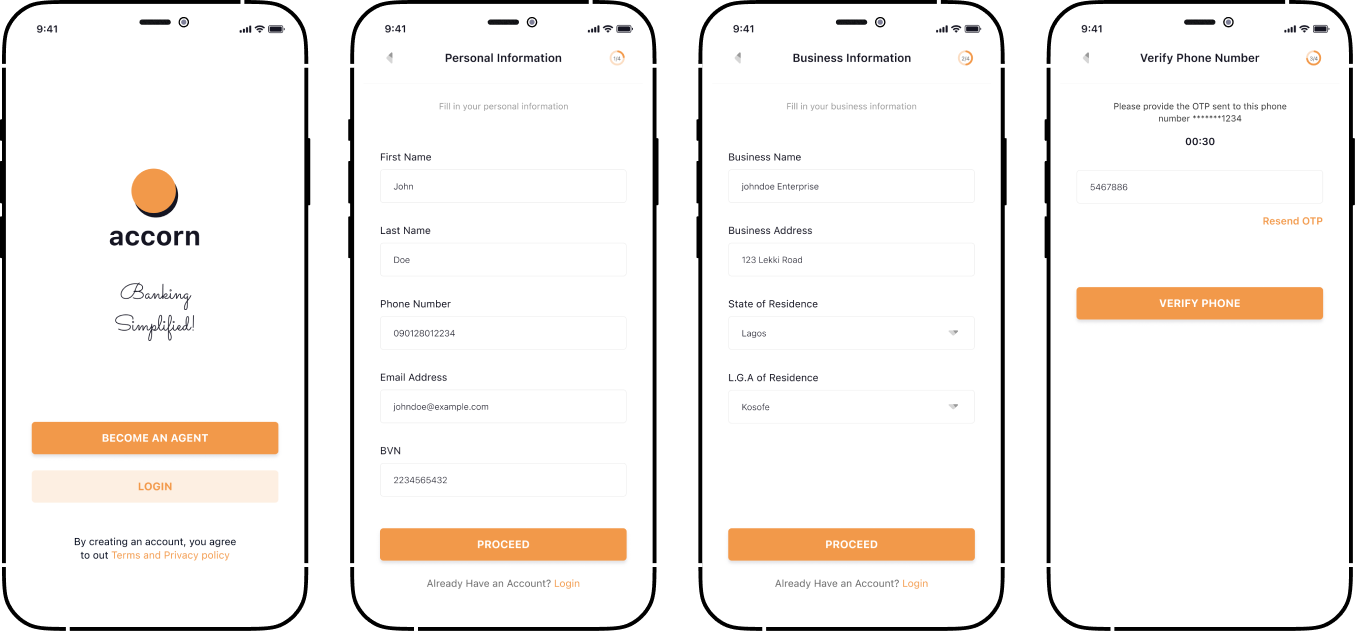
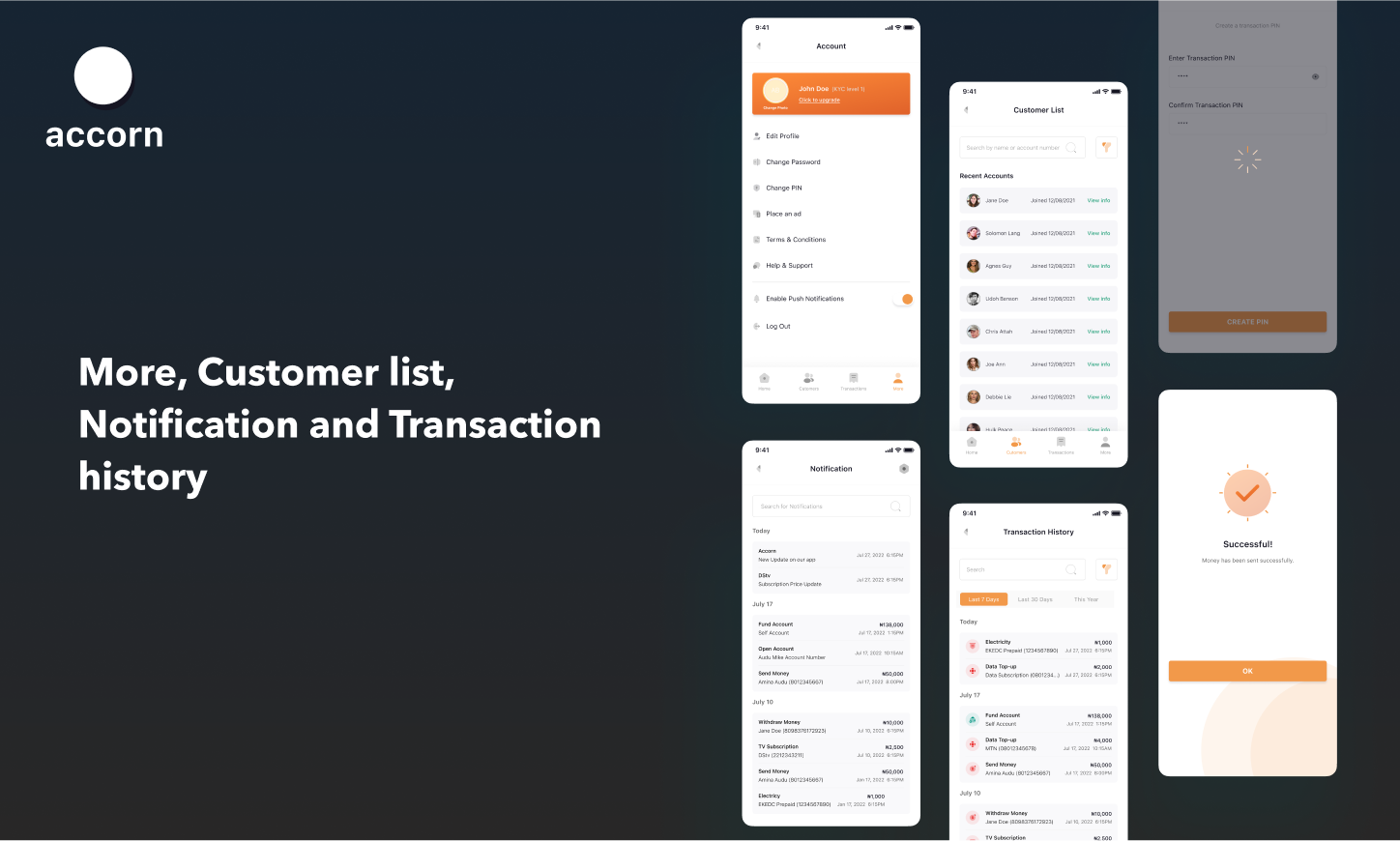
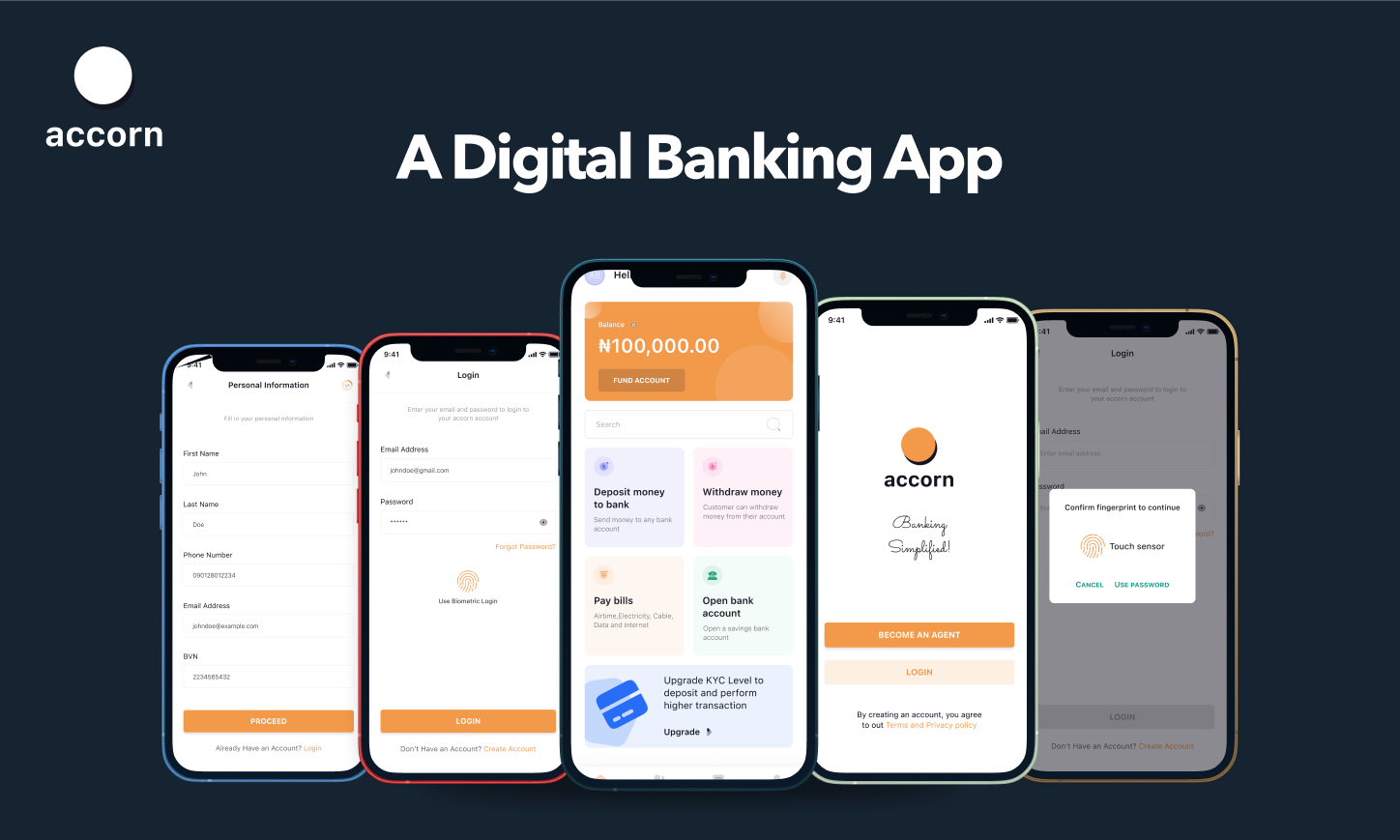
In four easy steps local merchant are onboarded as agents. This onboarding flow requirement focuses on the personal information and basic business info to sign up on the platform, the onboarded merchant also verifies his phone number then proceed to create a password and transaction PIN.

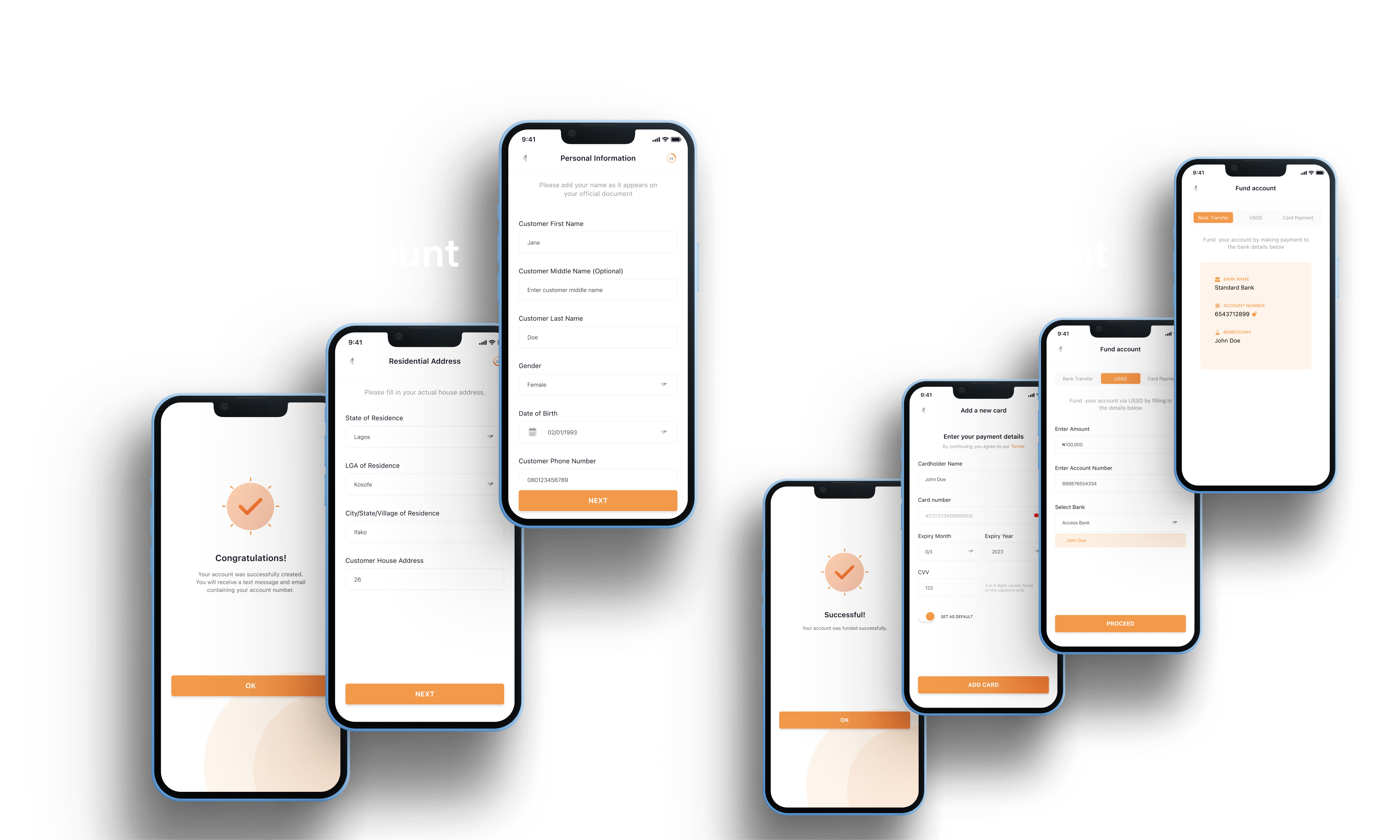
Turn mobile phones to banks and phone numbers to account numbers
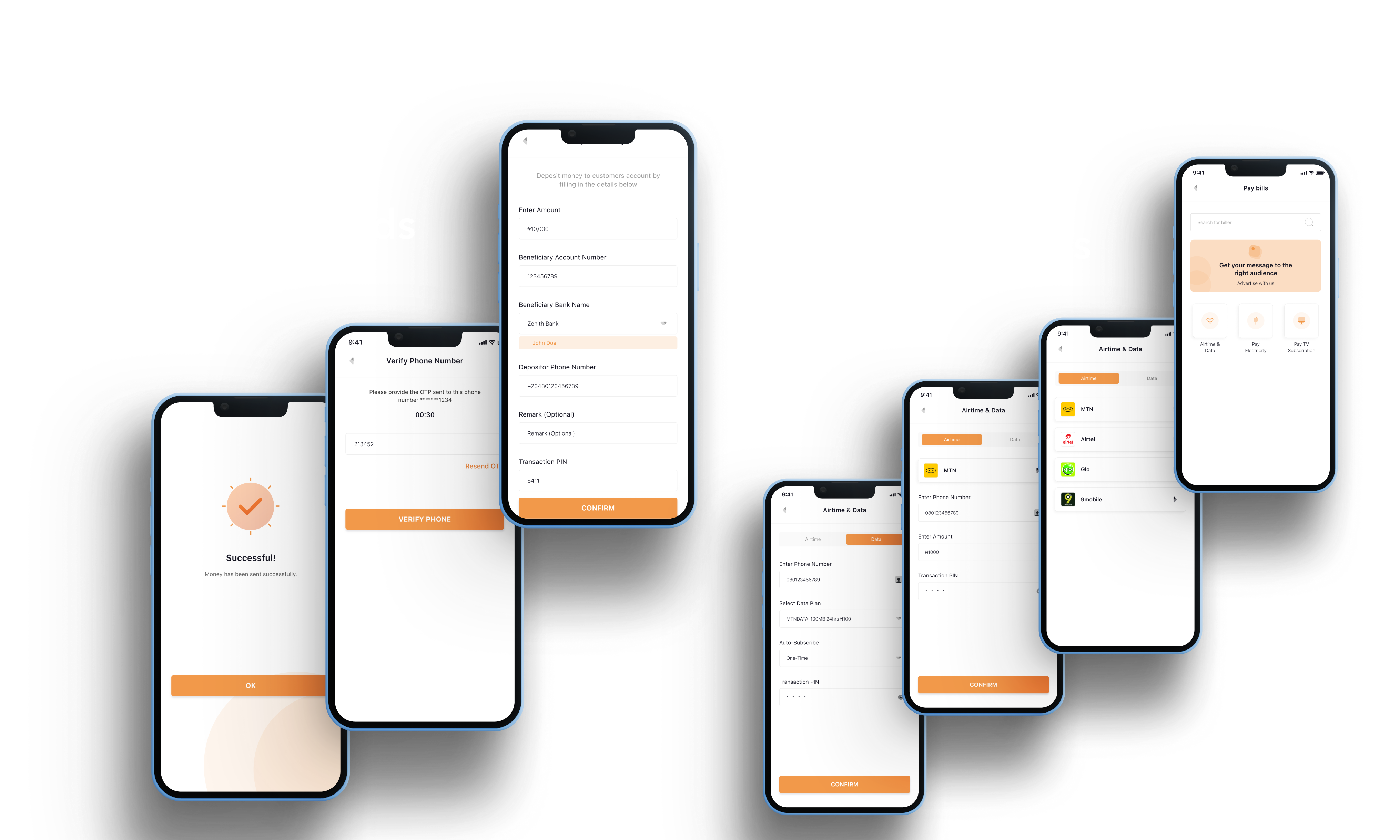
Merchant can open a tier one account for customers with just their basic information. For ease of recall and use, the phone number of the user is their account number.
The merchant can make deposit into his merchant account with Accorn account with flexible options such as bank transfer, USSD and with any bank card.